WORKS
Web(デザインとコーディング)制作の記録です。
デザイン練習用の架空サイトや課題を含んでおります。

CONCEPT:
主婦やOLも気軽に通えるエネルギッシュで健康的なフィットネスジムの入会金無料キャンペーンを促すランディングページを作成しました。またファーストビュー、CTA、フォームの改善やコンテンツの見直しを行い、それらを考慮してデザインしました。

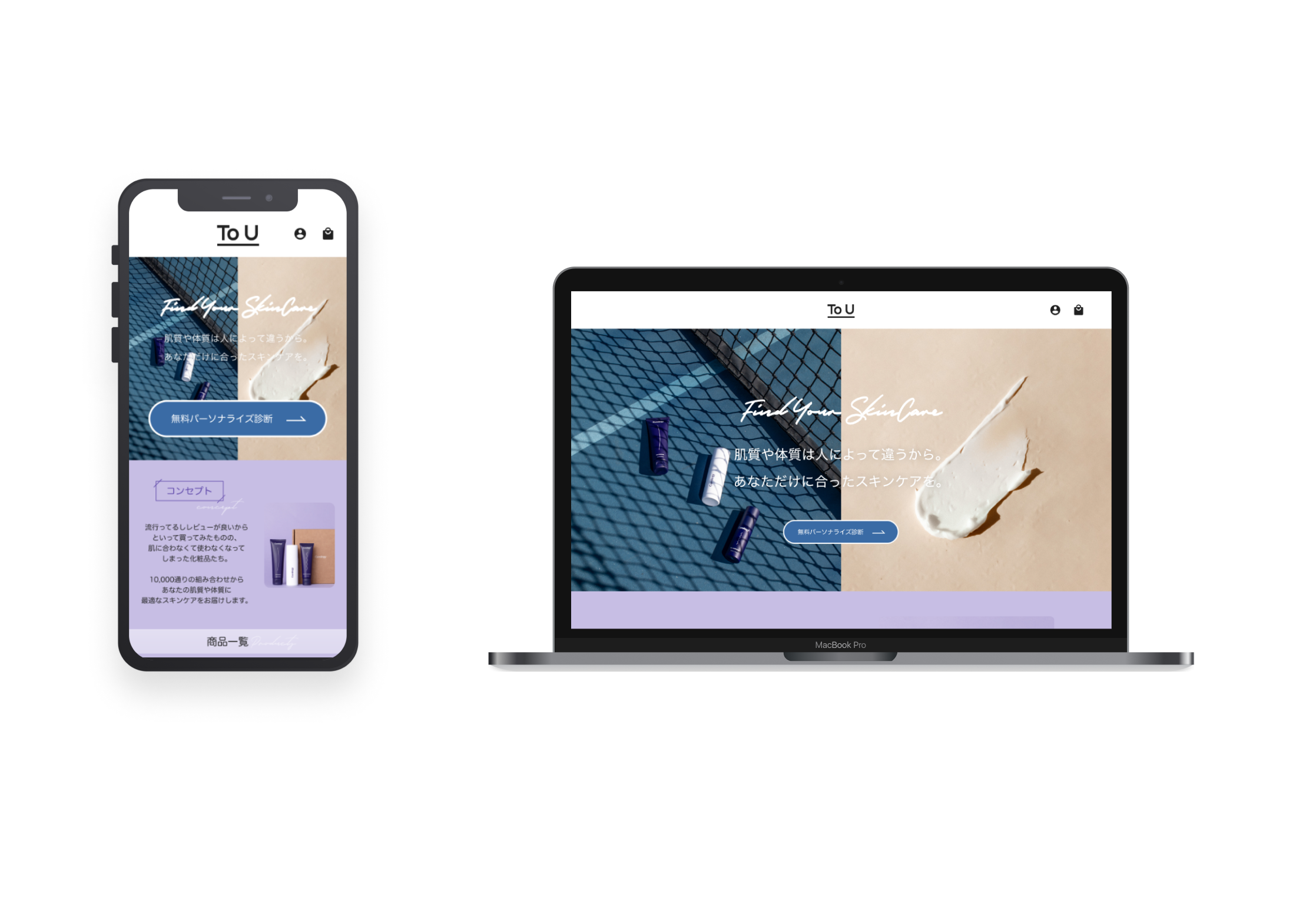
CONCEPT:
30代女性向けのコスメサイトのランディングページです。レビューが良いからといって買ってみたものの、肌に合わなくて使わなくなってしまった化粧品を、肌質や体質に最適なスキンケアをお届けするといった高級感・上品・スタイリッシュなサイトデザインに仕上げました。

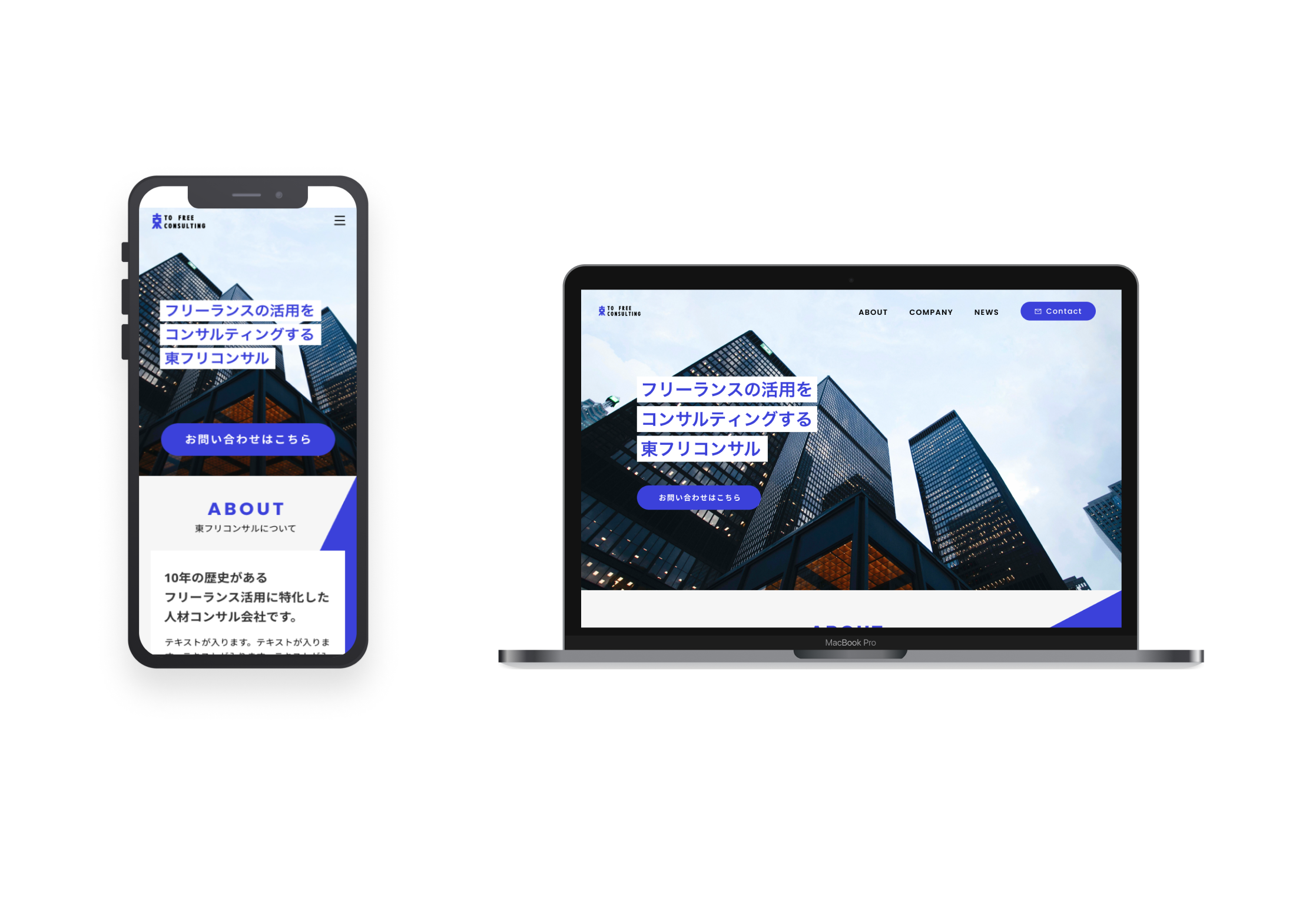
CONCEPT:
フリーランスの活用をコンサルするITに疎い企業さんを手助けするためにフリーランスのエンジニアやデザイナーを紹介、活用支援を行なっている会社でWEB上での集客を強めたく歴史あるきっちりとした雰囲気のあるカラー(青)を利用しデザインを作成しました。

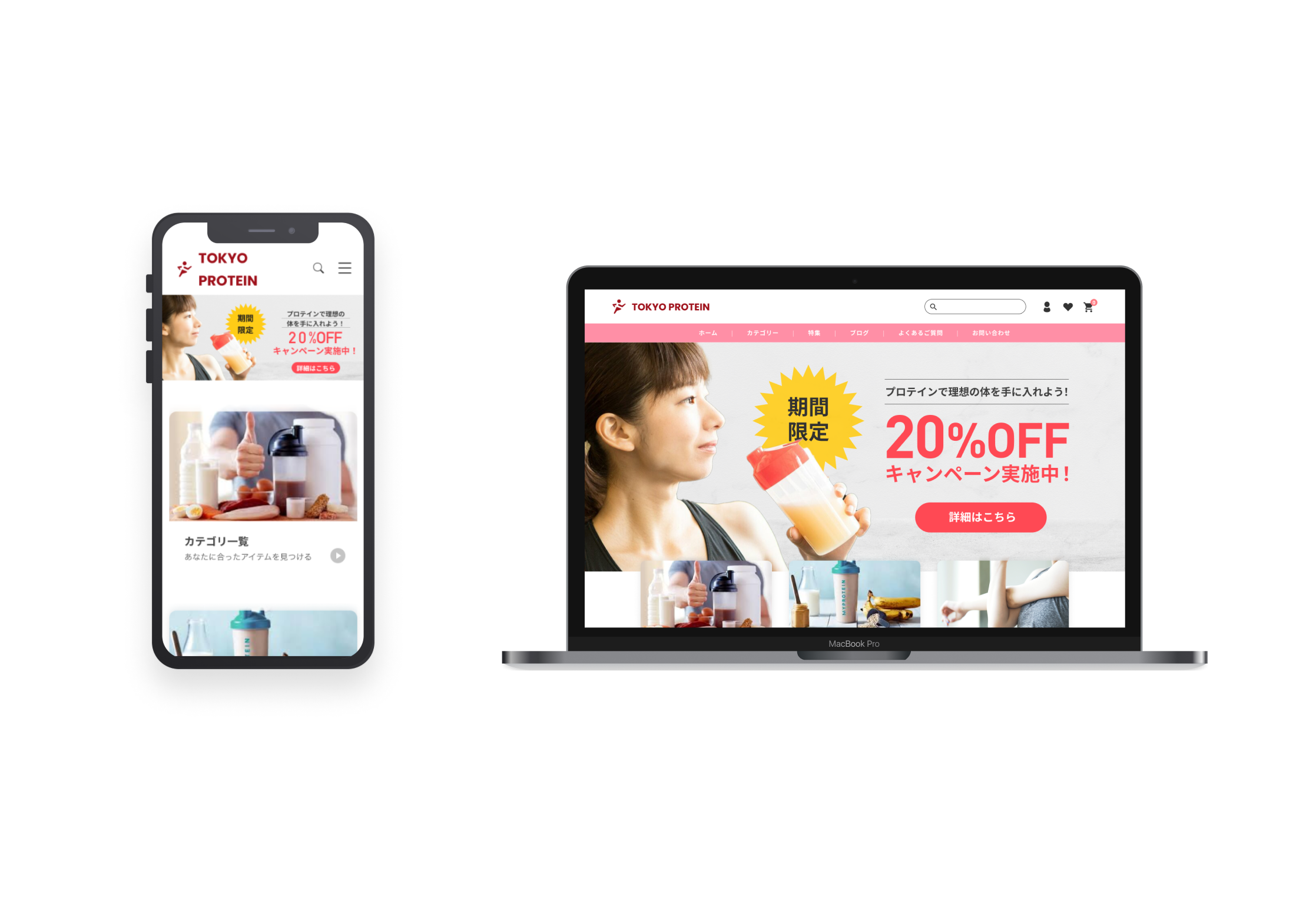
CONCEPT:
コンスタントにトレーニングを実施し、しっかり体を鍛えている20代から30代の女性向けのプロテインECサイトです。ターゲットのイメージカラーを取り入れ、目的の商品をすぐに発見でき、商品に関する必要な情報をすぐにキャッチできるとともに決済までのステップが単純であることを意識してデザインしました。

CONCEPT:
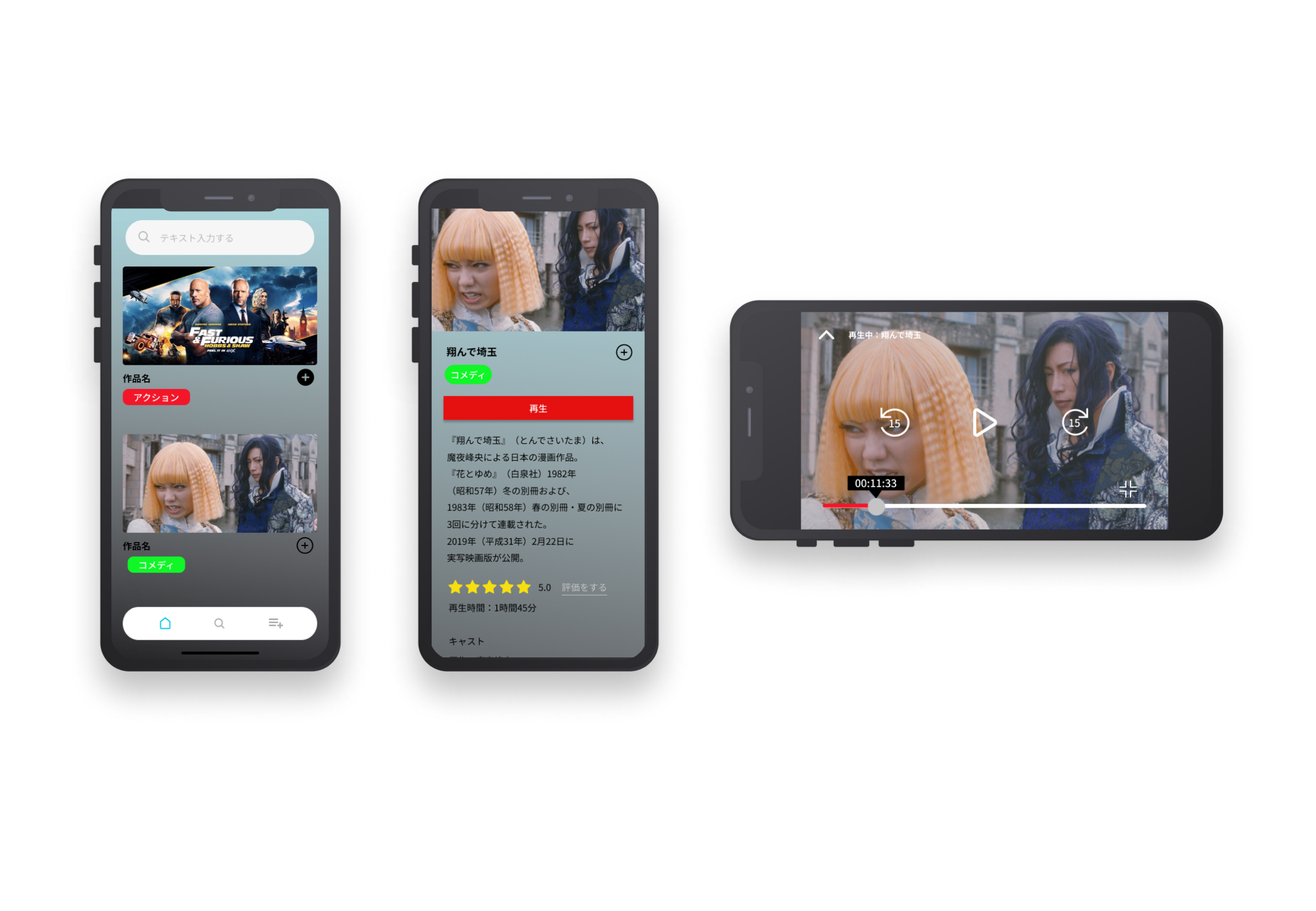
コロナで外出することが少なくなったため土日に映画を見るように今まで映画を見ることがなかったため自分に合う作品がわからず、自分の趣味にあった映画に出会い鑑賞したいというペルソナを定義し、機能要件からユーザーの課題を達成するまでのアプリ上のタスク、UIの言語化フローまで考慮しデザインに仕上げました。

CONCEPT:
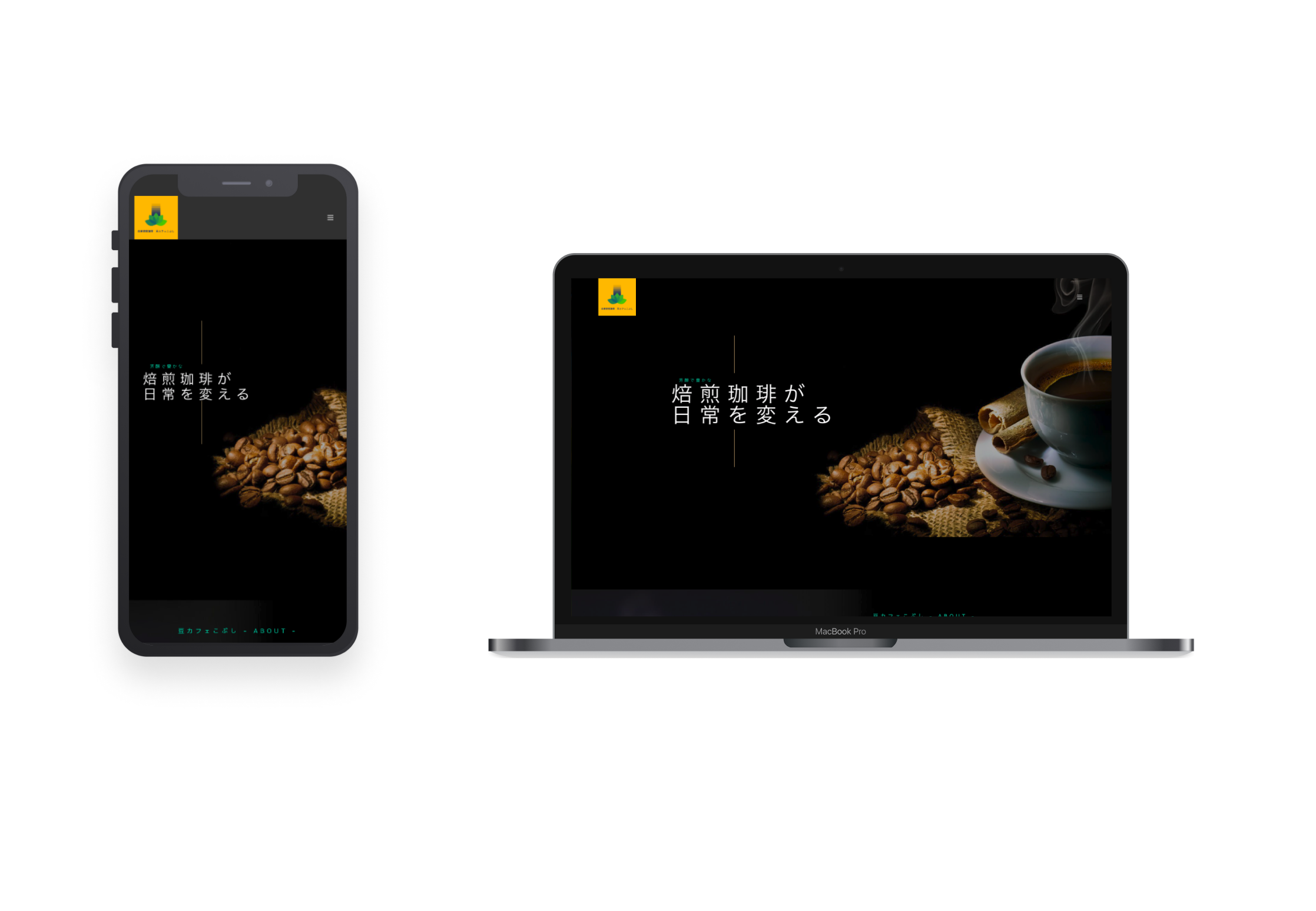
友人が営業している実際のカフェのLPを作成しました。焙煎珈琲の黒と庭のこぶしの木や種をイメージしてロゴも完全オリジナルです。
お任せ案件ということで必要最低限ヒアリングの項目を入れさせていただきました。
FEATURE
私が厳選したWebサイトの解説
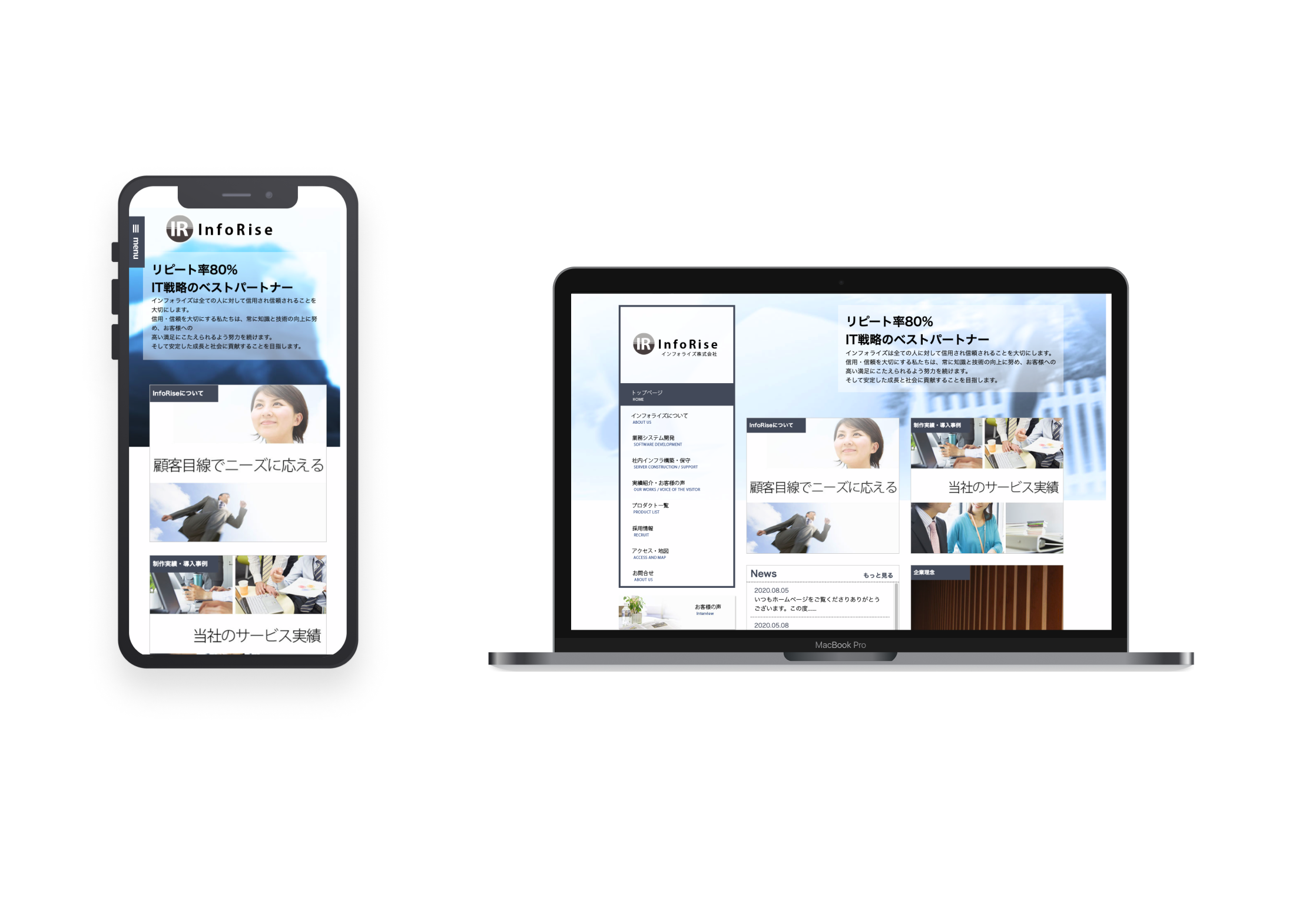
サイト名:
インフォライズ株式会社(架空のシステム開発企業コーポレートサイト)
サイトはこちら
Design / Coding (Responsive)
・WEBサイトのボリュームアップとして増設しやすいサイト構成とした。
・モバイルの対応強化とレスポンシブサイト化
・SEO対策として情報発信の頻度を上げるためにページ数を増やしたり、ページ概要の改良を行った。
認知度の向上とイメージアップや問い合わせが増えるようなWEBサイト
顧客に対しては、一歩進んだシステムソリューションを提供し続けるパートナーとして、大企業が請け負うような大型システムも適正なコストと迅速なスピードで開発を行っている。
プロジェクトに合わせて必要なスキルを持つ人材をアサインし、100%の自社開発を徹底。
要望に合わせて短期のタイトなスケジュールにも柔軟に対応可能。
堅牢で高いパフォーマンスなシステム開発を得意とします。
内部環境
(強み)
・自社によるソフトウェア開発力
・リピートの開発割合が多い
(弱み)
・新規顧客の獲得力
外部環境
(機会)
・既存システムの更新案件増加(クラウド・モバイル対応)
(脅威)
・優秀な技術者の確保、人材の流出
Attention(注意)
・サイトのリニューアル
・ブランディングの強化
・企業実績のアピール
Interest(関心)
・短納期で自由度の高いシステムを提供
・豊富な制作実績
Search(検索)
・検索キーワードの見直し
・SEO対策とHP情報の更新
Action(行動・購入)
・HPや電話からの問い合わせ
Share(共有、商品評価をインターネット上で情報交換)
・制作実績とともに利用者の声を掲載する。
性別:男女問わず
年代:30代以上
属性:BtoB 中小企業 個人事業主
詳細:既存システムのリニューアルや新規ソフトウェアの導入を検討している企業
ABOUT
Webデザインに対する思いと自己PR

石嵜克行と申します。1977年12月16日生まれ。千葉県在住です。
2000年3月に千葉工業大学工学部精密機械工学科を卒業後、半導体製造装置や駆動モータをはじめとした機械設計いわばメカニカルデザインを担当していました。
業務内容ではCADというソフトを用いて各製品のモデリングや図面を作成して、お客様の仕様や要望に応じたデザインを意識しながら業務に取り組んで参りました。
私の強みは、以下の2点です。
a.仕事に対する高い執着力と常に改善をしていく行動力
自分に与えられた仕事をこなすことはもちろんのこと、目標に対して可視化したプロセスと結果を出していくことを自らに課してきました。また自部署のみではなく、全社的なプロジェクトにも積極的に参画して、常に効率的に業務改善活動を行ってきました。
b.計画性を持った準備とスピードと正確性を持った決断力
目先の対応のみではなく、経験値=準備力の向上を計画的に行うことでイレギュラーな対応にも迅速かつ正確に対処をしてきました。また適宜の状況判断を行い、スピードと正確性を持ち合わせて、問題解決に対応することを実行してきました。
今後はWEBデザインを行うに当たって、以下の項目に積極的に取り組みたい所存です。
1.WEBサイトを通じて人と人との繋がりを大事に、そこで新しい価値が生まれ、気持ちや思いが届くデザイン製作を目指す。
2.お客様の要望をヒアリングし、現状の問題点を洗い出す費用対効果の高い最適なデザインプランを提供する。
3.WEBデザインは人の使うものであることを意識して、使う人が迷わない、目的を達成できるデザインを心がけ、そのデザインの役割を理解し、そのプランに最適な提案をする。
何卒御指導御鞭撻の程、宜しく御願い致します。
SKILL
WEBデザインやコーデイングの実績として、これまで習得してきたスキルです。
独学で使用した教材:Progate, Dotinstall, Udemy, デイトラなど
HTML5/CSS3
レスポンシブやFlexboxを含め、基本的なコーディングは問題ありません。SassやBEMも使用経験はあります。使用エディタはVisualStudioCodeです。
JavaScript
あまり複雑なコードをスクラッチから書くことはできませんが、ライブラリの実装や基本的なコード(jQuery)は問題なく書けます。
WordPress
WordPressを用いた制作経験は少ないのですが、サーバーへのインストールから、オリジナルのテーマの作成まで構築可能です。オリジナルのプラグイン作成までは踏み込めておりません。
Photoshop
デザインの制作では主にPhotoshopを使用しております。一番使い慣れているソフトです。
Illustrator
Photoshopと同様に、よく使うソフトです。基本機能は問題なく使えます。ベジェ曲線などを用いた複雑な描画はいまだに苦手です。
Adobe XD
Photoshopと同様にサイトデザインカンプの制作で使用しています。
Figma
最近よく使うツールで、ポートフォリオに掲載しているモックアップを利用したデザインカンプの制作で使用しています。